Para realizar la búsqueda de un objeto dentro de un arreglo de objetos usaremos los métodos indexOf() y find().
El método IndexOf() retorna el primer índice en el que se puede encontrar un elemento dado en el array, ó retorna -1 si el elemento no esta presente.
El método find() devuelve el valor del primer elemento del array que cumple la función de prueba proporcionada. En cualquier otro caso se devuelve undefined.
Lo primero que haremos sera usar el método find que realizara una búsqueda de acuerdo con lo que este dentro del predicado. En este caso el data hace referencia a los objetos del array ‘arrayListExchange’ . La condición que pondremos sera que el nombre de un objeto de nuestro array sea igual al valor de la variable ‘this.name’. Si la condición se cumplió, nos retornara el objeto que haya cumplido con la condición.
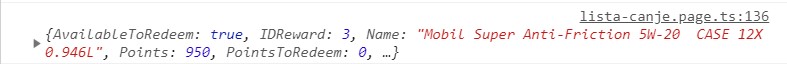
console.log(this.arrayListExchange.find(data => data.Name === this.name));Este es el resultado del objeto que encontró.

Ahora para saber la posición de ese objeto usaremos el metodo IndexOf que nos retornara el indice donde se encuentra dicho objeto, a su vez ese indice los guardaremos en una variable, en esta caso se llama ‘this.indexCatalogo‘ para su uso posterior.
this.indexCatalogo =
this.arrayListExchange.indexOf(this.arrayListExchange.find(data => data.Name === this.name));